考虑到移动用户的数量逐年增加的事实,很明显,为什么网页设计师越来越多地从一开始就开始规划网站设计的移动版。移动优先的网页设计对于那些与网页设计无关的人来说是一个非常不寻常的概念。然而,web开发人员经常提到自适应和响应性web设计以及移动优先的概念。前两个概念是经过时间检验的,因而为更广泛的受众所了解。
在本文中,我们将讨论创建移动优先响应网页设计的7个技巧。此外,我们将提供一些网站示例,清楚地演示移动优先设计的基本原则。响应性、自适应式和移动优先网页设计概念之间的区别是什么?

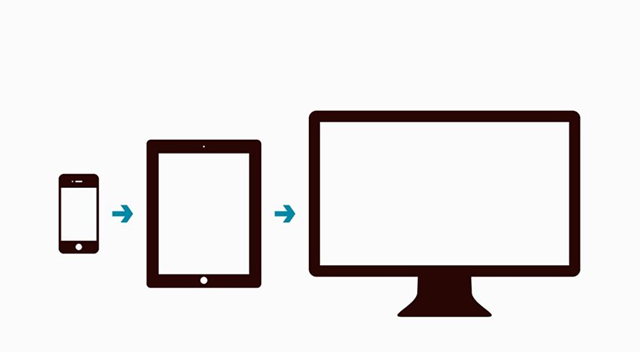
目前,有三种主要的方法可以使网站适应移动设备的屏幕:
响应;
自适应;
移动先行;
为了更好地理解差异,我们来定义它们。
什么是移动优先设计?这是一个网页设计,从一开始就关注手机(也就是说,它的界面安排得很方便,即使是在最小的智能手机显示屏上也可以使用),然后才适应更大的视点(平板电脑、笔记本电脑、个人电脑)。
反过来,自适应和响应性web设计也有所不同。
当构建响应性平台时,开发人员将他们的工作基于流体网格——一种特殊的布局,在这种布局中,所有的参数不是固定的块大小和它们之间的距离,而是以相对的值来设置的。因此,根据显示的大小和分辨率自动缩放站点。这种策略的缺点之一是无法准确猜测站点在非标准屏幕设备上的行为。
自适应网页设计的原理与响应式网页设计几乎相同。但是,在这种情况下,开发人员会创建几个不同标记的流体网格线框,其中一个将根据用户设备的屏幕格式,在其特性确定之后选择。与响应性web设计提供的用户体验相比,这种方法允许实现更积极的用户体验。
在这三个方面中,最通用、消耗最少的是本文的主题——移动优先web设计。
创建移动网页设计的七个技巧
那么,如何从头开始为移动设备设计呢?下面我们将提供一个简短的教程,其中包含一些基本的、但却很重要的建议,以创建移动优先设计。
1、从最小的手机开始工程

要开始创建“移动优先”响应设计的版本,首先要做的就是放弃有关解决方案在桌面的外观的所有想法。专注于把所有的东西都放在一个典型的智能手机的小屏幕上,使用户界面元素可见和可访问,而不需要缩放和滚动。
如果您首先创建面向最小移动显示的模板,那么进一步扩展更大的格式会容易得多。此外,这种技术可以消除web页面中不必要的多余可选组件,并开发一种在页面上使用空闲空间的通用方法。
要实现这一点,我们建议使用HTML/CSS框架,适合创建移动优先的适应web页面。最好是在使用与移动设备兼容的模板的开发环境中。示例包括引导程序、基础、骨架、SemanticUI、Pure、UIkit等。
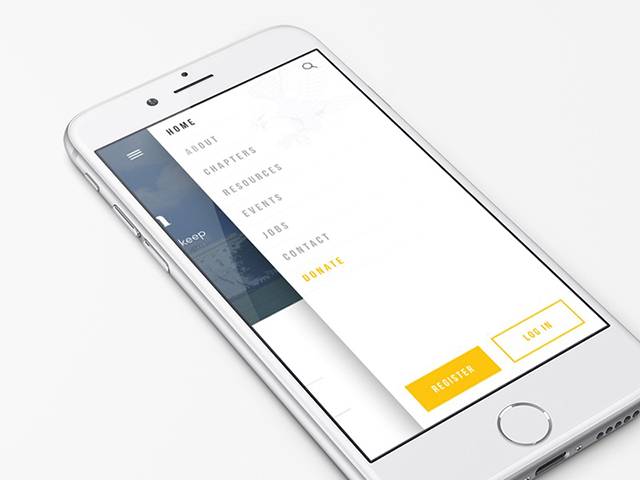
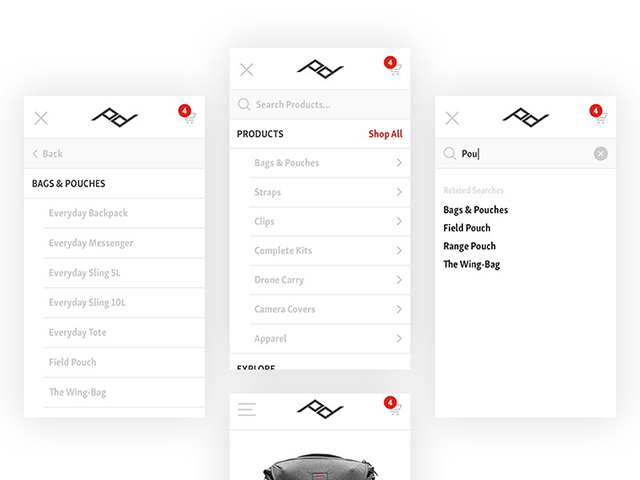
2、以简单直观的导航为目标

目前,移动开发中最方便的导航格式是垂直放置菜单项的下拉列表。确保用户不必费力阅读指示特定菜单项的文本。此外,使用交互式按钮而不是通常的文本字符串将进一步简化您的网站导航。
3、在接口元素之间保留尽可能多的自由空间

随着web设计领域的发展,包含最大自由空间的布局越来越受欢迎。最新的趋势包括信息丰富的极简主义图标,当点击(或点击)时显示它们的功能。由于这个原因,所有的交互元素都是紧凑的,模板本身并没有过多的不必要的细节。一般来说,这种方法通常也适用于网站的桌面版本,因此需要设计师付出最少的努力。
另一方面,盲目地遵循整洁布局的原则会给网站的转换带来障碍。毕竟,对图标的过度迷恋和对文本按钮标签的忽视可能不会像对传统菜单类型那样有效。因此,在最大限度地“清洗”设计之前,从网络营销的角度来考虑它将是多么的理性。
4、确保快速页面加载

当你开发一个适合移动设备的设计时,确保你的网站页面快速加载是非常重要的。以下是一些对你有帮助的普遍建议:
减少图像的整体大小,减少页面上图像的文件大小是使加载速度更快的一个明显方法。这并不意味着你必须牺牲媒体内容的质量。目前,有许多图像压缩格式和延迟加载特性,允许快速加载图像,同时不抑制页面内容的其余部分的显示。我们还建议您的网站使用大型图形,但比最初的预期要少。俗话说,愈少愈好。
使用HTTPS,Web开发专家强烈建议通过HTTPS协议进行所有传输。它不仅会对游客的安全产生积极的影响,而且会加速游客的行动。
CDN服务,今天,绝对免费的内容交付网络(CDNs)存在,它们通过地理上分散的服务器网络分发敏感数据。访问者从离他们最近的CDN服务器接收内容。这对页面加载时间有非常积极的影响。
5、使用正确的媒体内容扩展

移动优先设计的一个主要问题是忘记了视频和图片的高宽比的精确设置。如果这些特性不是预先设定的(4:3、16:9、16:10等),或者没有提供重新计算它们的机制,特定设备的系统可以独立地改变它们。这可能会导致某些设备的布局被破坏。
6、仔细计划适应更大的设备

当你的设计基础已经准备好了,你就可以开始考虑你的移动第一个网站在大屏幕上看到的标记。尽管绝大多数的元素都将保留原有的、以移动为中心的外观,但还是会有一些你不得不改变的。否则,您可能会得到一个带有偏移块的半空页面。
7、进行广泛的测试

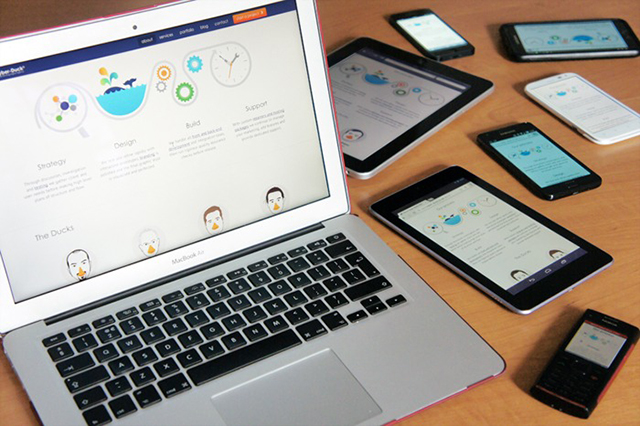
试着在尽可能多的移动设备上测试你的解决方案;特别是基于android的,因为有很多制造商和屏幕格式。这将帮助您使大多数用户都可以访问您的解决方案(例如,即使是那些仍然使用Internet Explorer的用户)。
移动优先网页设计的五个最成功的例子
我们现在展示了五大最成功的,在我们看来也是最著名的网站,在这些网站中,你可以一眼就看出移动优先网站设计的主要原则。
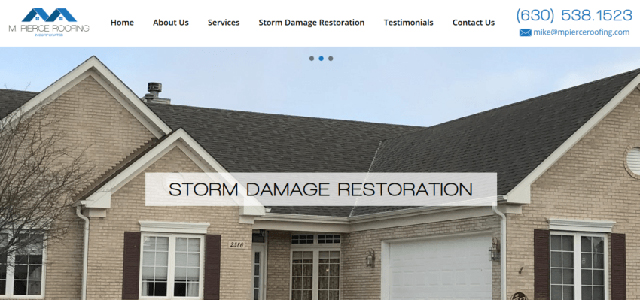
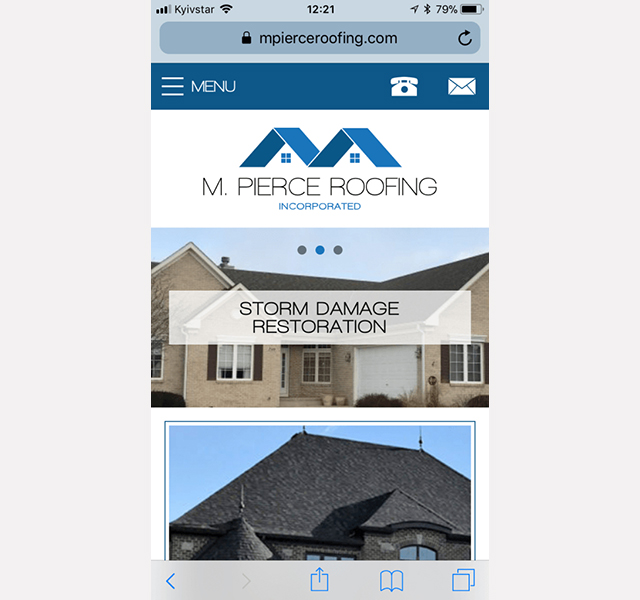
Mpierceroofing

尽管该网站的总体设计相当保守,但其桌面版和移动版的差异还是显而易见的。所有必需的元素——菜单、联系人——都可以立即使用,无需滚动。

总而言之,该资源拥有一切使用户能够方便地进行有针对性的操作,并能够直观地单击CTA按钮。
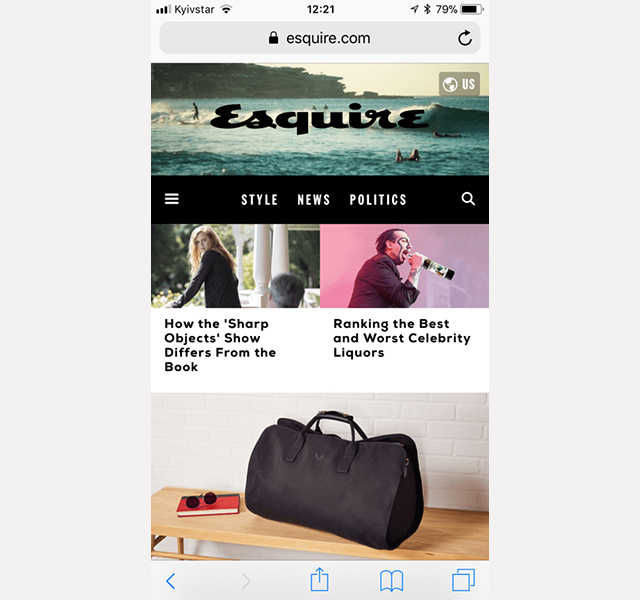
《时尚先生》

世界著名的男性杂志《时尚先生》拥有一个非常高效的网站,尤其是在导航方面。无论你如何发布它——从PC或智能手机——你都不需要点击太多就能找到想要的文章。

菜单有一个方便的极简格式,搜索字段位于菜单栏中。
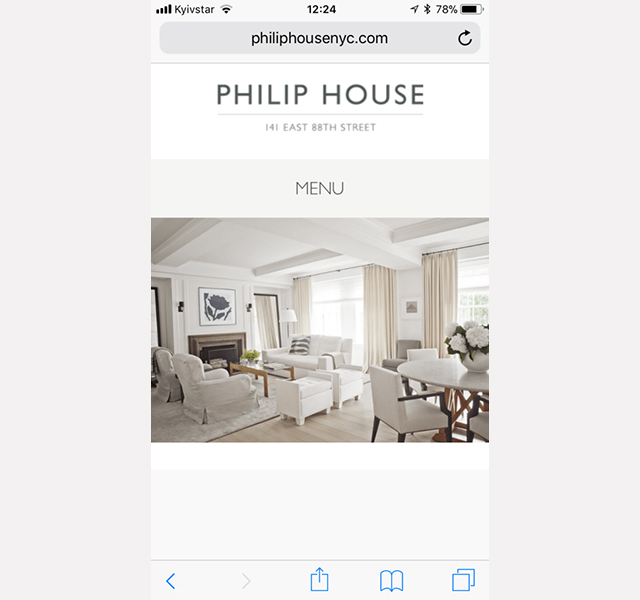
菲利普的房子

Philip House是一个专门提供精英住宿租赁的网站。从一开始,它就是一种非常美观的资源。所有的媒体内容都是一流的,网页设计师在桌面和移动用户体验上都做得很出色。

你甚至不需要滚动或滑动就可以访问任何屏幕尺寸上的所有导航元素!
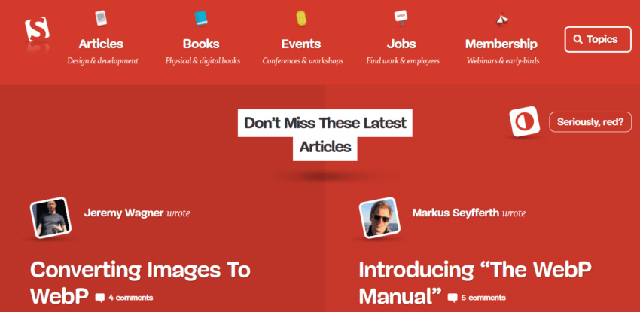
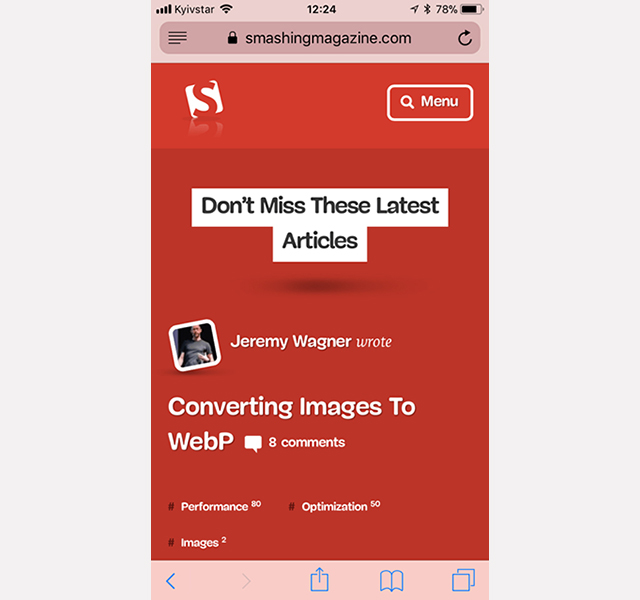
Smashing Magazine

手机粉碎杂志网站的建设者也做了一个伟大的工作:正如你所看到的,尽管有相当大的文本块,空间被非常好的使用。

毕竟,页面的标题和菜单都是在网站加载后显示的。也就是说,不需要向下滚动页面来访问关键信息和功能。
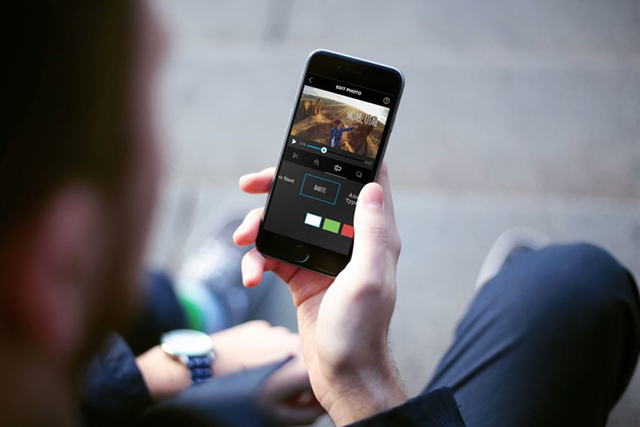
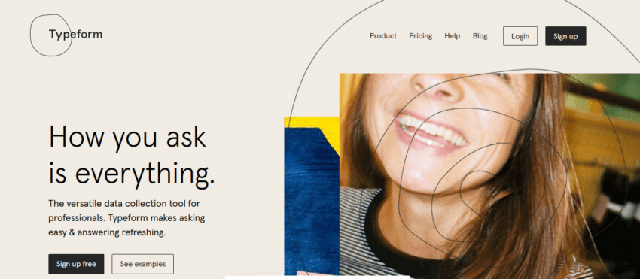
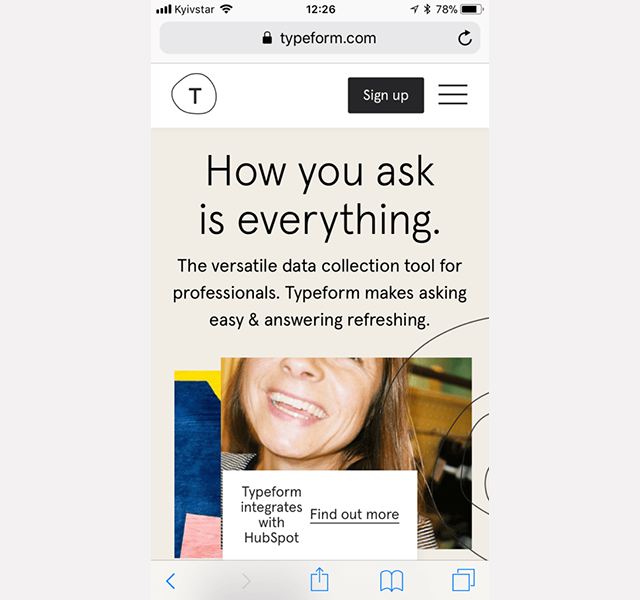
Typeform

字体有一个伟大的视觉极简但元素丰富的用户界面。使用动画和高清视频以及简单的不引人注目的文本填充并不害羞。这是一个伟大的黑白(或灰色)解决方案,当你向下滚动的时候会变得更有趣。

在这种情况下,我们被最终对移动设备友好的、优化的资源外观所吸引,它以正确的方式适合移动屏幕上的每个桌面元素。可以说,它在任何方面都比不上桌面版本,这是一个伟大的UI设计成就。



















1096576.jpg)


























