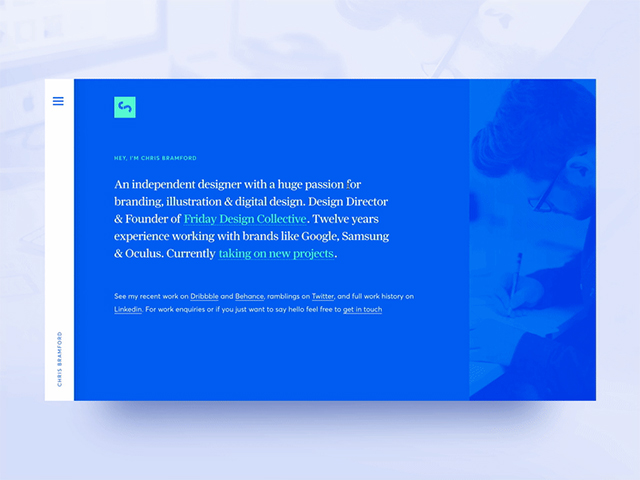
设计是访问者在浏览你的网站时看到的第一件事,根据斯坦福大学专家的最新研究,46%的用户基于设计来评估网站的可信度。如果他们不喜欢这个设计,那么这个企业似乎就不可靠了。
即使你对你的网站的现有设计感到满意,但你还是想要改进它也是正常的,因为网络技术的世界在改变,出现了新的趋势,甚至一个制作精良的网站也会在某一天变得过时。
为了跟上时代,在正确的道路上,你可以对设计进行小的实验。例如,您可以更改一些页面元素,选择不同的字体或颜色等。如果实验导致转换增加,那么你就是在正确的路径上。
在这篇文章中,我们将谈论网站设计的重要性及其优化方法。你也会发现一些有用的技术来改进网站设计。它们很简单,但很有效!
1.制定战略

决定改进你的网站设计?好主意!你不应该当场做出决定,而是从根本的改变开始。要使这个想法成功,你应该做些计划。以下是在开始设计更改工作之前要考虑的问题:
分析现状
这是为了定义工作领域。研究百度分析指标,跟踪用户在你的网站上的行为。定义具有低转化率和高跳出率的问题最多的页面——这将是您的第一个工作领域。不要省略活动页面——它们将作为示例。
进行市场研究
这是指你的目标受众和竞争对手。创建客户旅程图,分析决策的各个阶段,考虑改善每个阶段的用户体验。分析你的竞争对手的网站,挑选一些你觉得有趣的技巧。
定义任务堆栈
你想达到什么目标?你想怎样实现这个目标?对以下问题的广泛回答将有助于确定您的目标并确定进一步工作的方向。
2.使网站可用

在思考如何改进网站设计的同时,很多用户想要创造一幅原创的图片,并选择最令人印象深刻的照片。这很重要,但是,你不应该忘记网站的可用性。
根据弗雷斯特研究公司(Forrester Research)的研究,使用不佳的互联网商店失去了约50%未能找到所需商品的潜在客户。约有40%的用户不会回到他们体验糟糕的网站。
商业网站的主要目的是销售商品和服务。这使得可用性变得非常重要。用户不关心网站的后端;这对他们来说并不重要。他们不感兴趣的是它是用什么语言写的,或者现代的技术解决方案是如何实现的。如果网站难以使用,那就很烦人。如果它很烦人,用户会什么都不买就离开。
这就是为什么在规划和创建技术作业的阶段必须注意网站的可用性。这里有一些网站设计技巧,使您的网站用户友好:
这个结构应该一目了然
用户应该直观地理解如何以及在何处定位必要的信息
网站不应该被文字、图片或动画超载-它使资源工作缓慢,分散注意力,并惹恼用户。
在考虑如何呈现文本时,不要将内容和设计单独考虑。记住它们是积分的,应该被视为一个单元。
3、尝试颜色
色彩方案是网页设计中最有趣的一个分支。即使网站颜色的微小变化也能改变访问者对你品牌的看法。
考虑到配色方案的变化,注意以下几个因素:
一、你的目标受众:根据你潜在客户的年龄和社会数据,商业网站的设计应该有所不同。如果你的产品面向年轻活跃的人群,不要害怕使用鲜艳的颜色。对老年人来说,最好选择更宁静、更深沉的生活方式。
二、你的企业文化:您的网站不仅应该反映您的目标受众,它还应该表达您的品牌身份。还记得“麦当劳”的鲜红色和黄色吗?
三、色彩的和谐:一个成功的商业站点的主要特征之一是可用性。配色方案是一个不可分割的部分,因为恼人的颜色及其组合可能会冒犯目标受众。考虑用颜色做实验?注意它们的兼容性和文本与背景的对比。
如何选择配色方案?
要确定颜色的调色板,请选择您的目标受众以及您希望他们做出的反应。以下是一些例子:
明亮的颜色(橙色,红色),如果你想让访问者兴奋起来,就用这些明亮甚至有攻击性的颜色。这样的配色方案非常适合销售运动器材或食品的网站。
明亮的颜色(黄色,绿色,蓝色),这些配色方案将给人一种愉快的感觉,也将是旅游、派对用品和服务的完美选择。
深颜色,它们给人一种确定性的感觉,对银行、信贷和房地产公司的网站也有好处。
温和的颜色,这个调色板会让访问者放松下来,也会完美地补充销售国内商品、家具等的网站。
一些设计师根据视觉程度来选择配色方案;其他人喜欢使用调色板生成器,Adobe Color CC被认为是现有工具中最好的。它将帮助你创建自己的配色方案,并启发其他设计师的作品。如果你喜欢材质设计,像MaterialPallete或material design Palette Generator这样的工具会给你提供大量的网页设计技巧。
4、说明网站的内容

图片可以填补空白,使您的网站看起来原始和视觉愉快。选择正确的图片会使网站更加生动。它们将对你的品牌认知度产生积极的影响,可以用作标题、图标和创建动画。
对于大多数人来说,图片比文字更容易记住,你应该仔细选择插图。根据研究,一幅完美的图片价值84个字。
让我们看看完美的图片到底是什么:
信息,图片应该有一个信息,而不仅仅是填补空白。它可以告诉访问者关于产品的更多信息,影响他们的情绪和情绪,或包含CTA。
定性,没有必要提及图片质量差,或带有水印,使你的网站看起来非常不专业。
原创,避免使用库存图片。在不同的网站上看到同样的图片,用户会质疑你的可靠性和专业性。
当添加插图时,重要的是要记住网站的完整性,而不是做过头。即使是最漂亮的插图,如果客户太多,也会拒绝他们。
动画也可以用于说明目的。当第一个交互式站点创建时,动画以GIF格式创建,之后是Flash格式。它们都严重影响了网站的速度。现在可以使用不影响性能的css编码和Javascript了。
动画可以全屏显示,并集成到导航中。它的主要目的是帮助用户研究网站,并吸引他们对细节的关注。
5、优化网站的移动设备
现代用户可以使用不同的设备,可以通过PC、笔记本电脑、平板电脑或智能手机访问您的站点。移动设备的快速发展使得设计师、营销人员和开发人员寻找新的方法来优化网站以适应不同的平台。
如果这个站点没有针对移动设备进行优化,那么它在可用性方面就不能称为好站点。致力于改进设计,您应该测试资源是否在不同型号、尺寸和屏幕分辨率的设备上正常工作。
你的网站应该在iOS和安卓用户中都能完美运行。照片应该被加载充分,文字不应该看起来太长。用户不应该滚动或更改屏幕大小。cta按钮应该很大,而且按钮附近不应该有其他链接——用户可能会失误并转到完全不同的页面。
结论
阅读了上面提到的网站设计技巧后,您现在已经了解了优化资源的基本步骤。让我们总结一下:
战略规划,这是基本步骤,将帮助您定义一组任务并概述未来的工作领域
提高可用性,您将创建一个完美的用户体验,并增加您的转化率和销售量。
选择颜色,不同的颜色讲述不同的故事,传递不同的信息。根据你的目标受众和公司目标选择调色板,你一定会赢得用户的心。
添加插图,不要忽视这样一个强大的方式告诉用户更多,没有这些长文本。
移动优化,由于大多数Internet现在都是面向移动用户的,您还应该注意优化。在未来,一个移动友好的网站会给你更多的流量。
当然,在一篇文章中不可能告诉你如何在网页设计中变得更好。然而,我们已经设法给你一些有用的提示和技巧。如果您仍在质疑如何开始设计改进工作,请随时与我们联系。我们将为您提供许多有用的网页设计技巧,并将开发一个完全适合您业务需要的项目。



















1096576.jpg)


























