形状和字体是两个元素,它们可以给网站设计项目带来很大的影响,即使它们并不总是占据最大的空间。如何设计形状和字体,加上一点额外的东西,这个月肯定会出现在流行趋势上,有大量的项目使用这个概念。
以下是本月的设计趋势:
1.泡沫和气泡
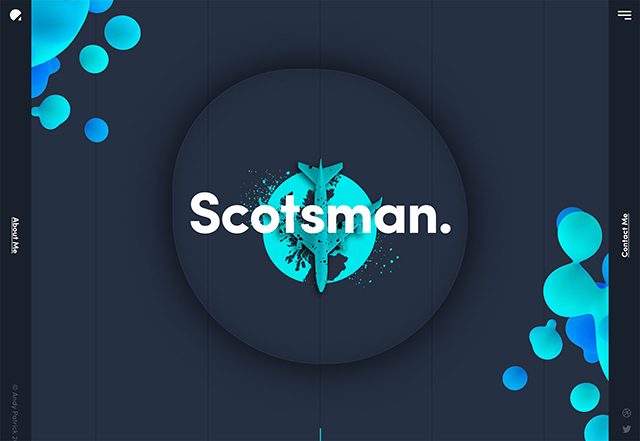
没有清晰定义的形状的松散形状出现在各处。虽然大多数形状都是圆形的,但并不总是这样。由于缺乏更好的描述,这些“blobs”常常作为重音来吸引眼球,并突出特定的内容(最明显的是主要的标题)。使用这些blobs的好处是每个项目看起来都不一样,即使使用的是完全相同的概念。形状几乎可以是任何颜色,尽管细微的渐变特别受欢迎,因为它们是明亮的颜色选择。形状可以是柔软的,流体的,或者更有意图的和光滑的。
设计师使用blobs来构建画布,突出元素来创造深度,包括在一个可能感觉静态的地方的动画,并结合一个设计元素,这只是有点古怪。所有这些原因导致设计的结果相同——这是用户的一个关键的可视化入口点。无论你的形状是一个泡沫——更圆、更有弹性的设计元素——或者blob——一个更不成形的、流动的元素——它可以是一种有趣的、视觉上有趣的吸引用户的方式。这些形状还可以作为设计中元素和页面之间的可视“线程”。当内容或图像没有明显的流时,这种技术尤其有用。



2.“漂浮”的矩形
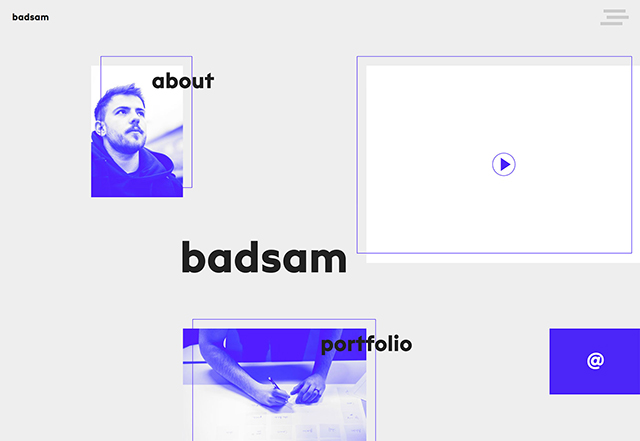
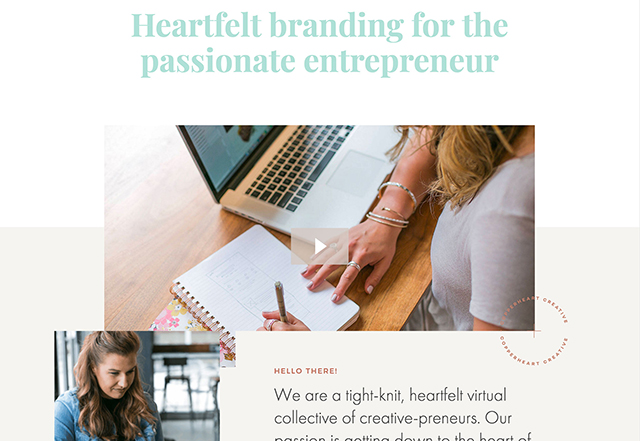
这是另一个没有真名的网站设计趋势,但貌似离网的浮动矩形是正式的东西。从简单的投资组合页面到品牌网站设计,这种技术无处不在。也许是因为它创建了有趣的层,可以很好地使用视差滚动动画,这一趋势已经持续了一段时间了。这种风格的真正优点是它允许每个图像或矩形框架拥有自己的标识。这个概念类似于流行的卡片风格,它是谷歌的材料设计文档的主要部分。这里的关键区别在于,设计感觉不太结构化,而且更有组织性。设计的流畅性在视觉上很有吸引力,并鼓励交互,因为用户会想看看接下来会发生什么,或者其他的矩形容器里会有什么。正如您从示例中看到的,这些设计中的许多都是在画布上脱落的浮动矩形,这一技术创造了一些神秘,并可以提示用户进行交互。
这一设计趋势的最好的部分是它几乎适用于任何类型的内容。浮动块可以像内容规定的那样简单或复杂。这个概念只适用于少数几个街区。它使用超大块来创建深度或多个小块,以吸引用户进入不同类型的内容。关键在于,有机会在许多不同的方法中使用这一趋势,创造出一种使用趋势的定制设计,但却没有一种模式化的感觉。



3.Image-Filled排版
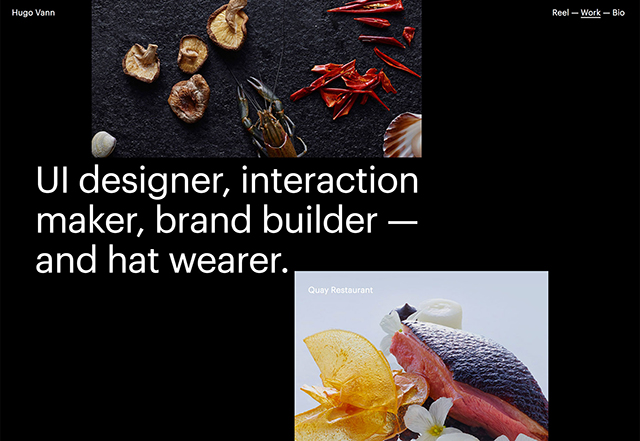
这个月的最后一个趋势对所有业余印刷工来说都很有趣。设计人员选择填充类型(或创建层,以复制图像填充的外观),并使用厚块样式的字母。虽然这个观点并没有什么特别的新意,但对这个概念的解释却是。下面的三个例子都使用了一些文本填充的移动图像。在网页左侧的白色框架中,Valnet将其签名“V”剪掉。在后台,一个视频循环播放。信中的图像是背景中的视频的一部分。这是一个很好的效果,让设计师可以使用一个更垂直的框架,而不需要一个奇怪的视频框架。最伟大的故事也使用了同样的概念,但留给用户更多的想象力。在背景中有视频b-roll,但它实际上只在星形设计中创造了一种运动和色彩的感觉。它所做的是吸引用户点击并真正进入网站的设计和内容。
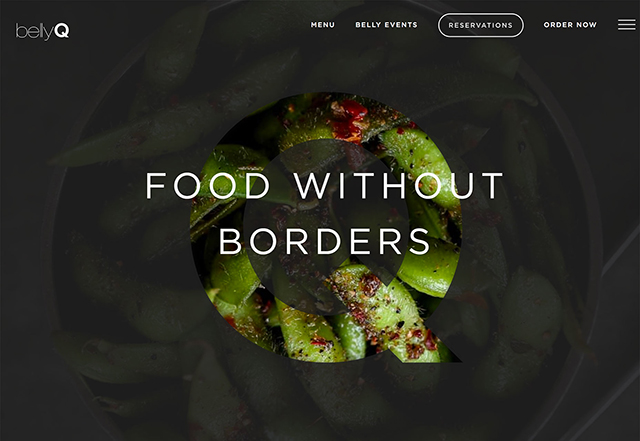
肚皮Q仍然使用放大和缩小的照片来创造微妙的运动。前景有一个暗的叠加和唯一完整,明亮的颜色部分的设计是在字母“Q”。“分层效应很简单,并创造了一个很好的重点。”即使有静止的图像,简单的运动也有助于吸引眼球,并为用户创建一个焦点,让他们了解他们正在浏览的网站的名称和品牌,并鼓励他们了解更多。使用动画填充字体的技术有一种与生俱来的神秘感。这些设计几乎要求用户在网站上点击,以更好地了解图片中的内容。大多数用户都是高度可视化的,在设计中这个小问号实际上可以鼓励交互。一定要让互动更容易理解和完成,这样你就不会让用户感到沮丧或失落。



总结
在接下来的项目中,你能看到哪些趋势?每一种设计方案都可以用于小型用途,例如主页或登陆页面设计,或者扩展到一个全面的项目可视化计划。每一种技术都是时髦的,它们并没有被单一的元素束缚,也不会被认为是过时的。



















1096576.jpg)


























