经过多年的平淡,材料和完全简约的风格,渐变已经卷土重来。无论你在哪里,设计师们都在使用褪色的颜色来增加视觉兴趣,创造用户参与,设计一些值得一看的东西。如果你不喜欢渐变,也许是时候重新考虑你在这个问题上的立场了。为了说服你,我们有10个理由在你的网站设计项目中爱上使用渐变。
1.背景创建兴趣
渐变可以创建视觉兴趣,并通过设计帮助用户移动。眼睛会在一个颜色区域着陆,色调和光线和暗区之间的变化可以帮助将焦点转移到屏幕上。
渐变可以是一个非常有用和迷人的设计工具,并为众多的项目添加火花和阴谋。虽然有很多使用渐变的方法,但最受欢迎的选项之一是作为背景元素的图片、文本和其他元素。
下面的示例使用了这种精确的技术。渐变为眼睛提供了一个休息的地方,它可以帮助你从屏幕的顶部到下一个角落,在那里你可以找到更多的方向。
渐变可以通过页面的其他部分,在滚动页面下方,这样用户就可以随时记住它们的位置。它还提供了一个光晕类型区域,突出了主要的导航。

2.刻字可以提供重点
正如一个渐变可以在背景中使用一样,它也可以是一个前景元素。颜色渐变是一种非常通用的技术,可能会对它们的整体流行程度有所帮助。
翻转使用和前景渐变可以作为填充在一个更简单的背景上,突出并引起注意。
颜色的选择必须是有意的,这样才能保持足够的对比度和可读性。

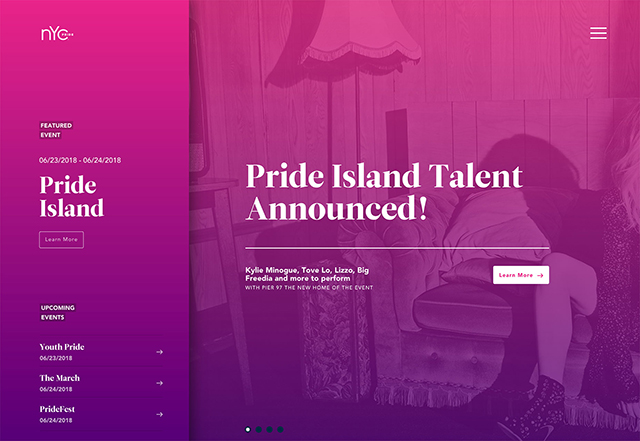
3.叠加可以调出平淡的图像
一个颜色叠加可以给一个有点乏味的图像增加额外的兴趣。一个渐变叠加不是一个低分辨率或低合成图像的修复,但是它可以给一个简单的场景更多的流行。
梯度覆盖可以帮助建立品牌,以及网站的声音、语气和个性。鲜艳的颜色与柔和的选择截然不同。
尽管这一技术看起来很整洁,例如下面的组合示例,但它开始有点过度使用了。一定要做一些与完整的图像不同的东西,梯度覆盖来将你的设计分开。下面的例子是通过完全消除图像,使渐变的底部在屏幕的底部创建一个纯色条。

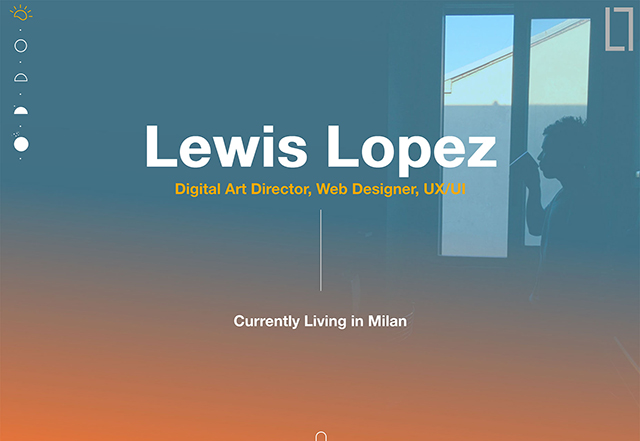
4.帮助移动眼睛
一个巨大的渐变可以帮助你的眼睛通过设计,从而帮助用户创建意图。大多数用户从左上角开始,在屏幕上向下移动,在某种程度上阅读了f型模式。
使用渐变颜色方案中较轻和较暗的区域,将眼睛从起始点(如徽标或主要消息)移动到主要调用动作。眼睛会先进入颜色最浅的区域,然后移动到较暗的空间。设计并放置渐变颜色以加强眼球运动。

5.创造令人难忘的东西
当渐变变得越来越流行的时候,每个颜色组合都有些不同,这让用户难以忘怀。一个杀手级的颜色组合可以坚持使用,一个用户帮助他们记住你的品牌或消息。
设计渐变的目的是帮助创建连接。一个好的渐变的酷之处在于它几乎变成了一种颜色。如果你有一个很大的渐变,就像你在你的品牌调色板中使用其他颜色来建立一个视觉连接一样。(或者使用多个渐变作为调色板。)

6.强调品牌色彩
如果你的品牌颜色适合搭配,使用渐变。对于试图建立自己的新品牌或网站,这可能是建立品牌和与用户建立联系的坚实途径。
想想如何将同样的渐变风格融入到网站的多种用途中——在网站上,在平面媒体或广告宣传中。看到相同颜色的相同颜色在相同的渐变中会开始粘在用户身上,他们会把这些颜色和你联系起来。
下面的例子,社区银行,就是这样做的。颜色的选择是有趣的和梯度-在照片和底部导航栏-加强调色板和它与品牌的关系。

7.他们很容易创建(或生成)
在图像中添加一个渐变或从头创建一个渐变可以简单到选择两到三种颜色,然后选择渐变的形状,颜色应该从哪里开始,停止和重叠。
梯度,在形状上是定向的,从左到右或向上或向下;或径向,颜色的变化从一个点以圆形的方式发散。一个设计可以包含一个或多个渐变样式。
选择渐变的颜色可能是最困难的一步。在色轮附近使用颜色将会产生最互补和自然的梯度。但这并不总是你必须要做的。在这种情况下,你会想要使用颜色,这样你就不会在你的主要颜色选择的空间里出现讨厌的色调。
需要做一个渐变,不相信你的技能?试试这些工具中的一个:
WebGradients:在CSS、PNG、Sketch和Photoshop中免费收集180+预制梯度色板。
渐变按钮:带有动画悬停状态的渐变按钮的CSS。
梯度波发生器:用你自己的颜色做一个很酷的梯度波,开始和停止。

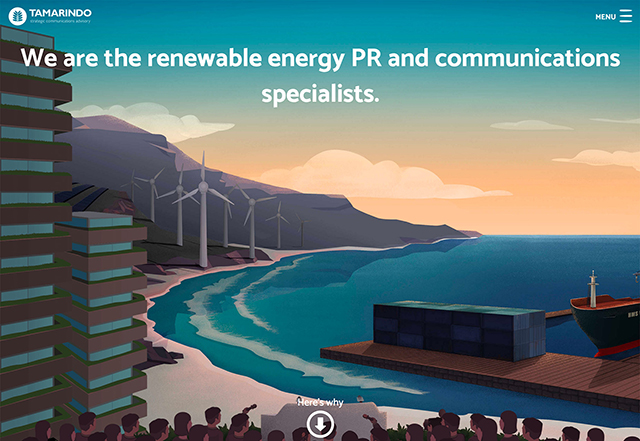
8.颜色淡化感觉自然
虽然这可能不是你的第一个想法,但渐变的颜色和组合往往是自然的。想想吧,不是自然界的所有东西都是纯绿色的。
渐变是这个原因的自然选择,特别是当你将会在自然界中逐渐消失的颜色结合起来的时候。
下面的插图是一个非常明显的例子,天空从白天(橙色)到夜晚(蓝色)逐渐消失。

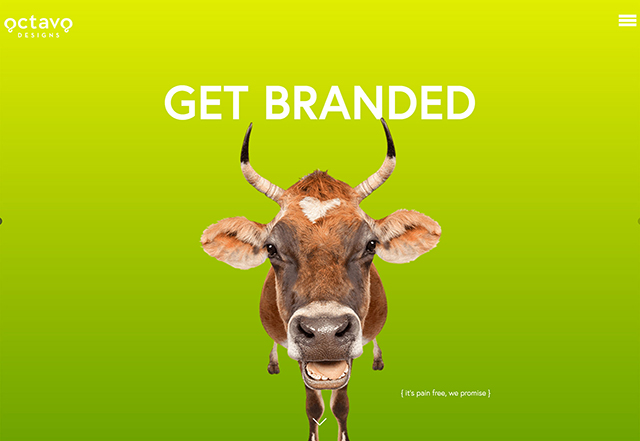
9.当你没有主导视觉时创造艺术
一个好的渐变可以创造视觉兴趣和视觉显示,当你没有太多的工作。使用明亮的颜色,例如下面的例子,或品牌颜色可以帮助建立你的网站的存在。
颜色的变化是非常有趣的,它们可以作为一个设计元素单独存在。思考你如何使用,选择颜色,这样他们就能为用户创造正确的情感吸引力,并帮助他们找到与内容相关联的正确感觉。即使是一个细微的渐变,也可以为设计定下基调。

10.渐变趋势
渐变是一种简单易用的元素,可以让你在不感到压力的情况下添加一些时尚元素。用这么多的方法来使用梯度,这可能是你的首选解决方案。虽然渐变已经不再受欢迎,但它们往往会很快回来,因为它几乎具有普遍的吸引力。




















1096576.jpg)


























